React element command online new arrivals
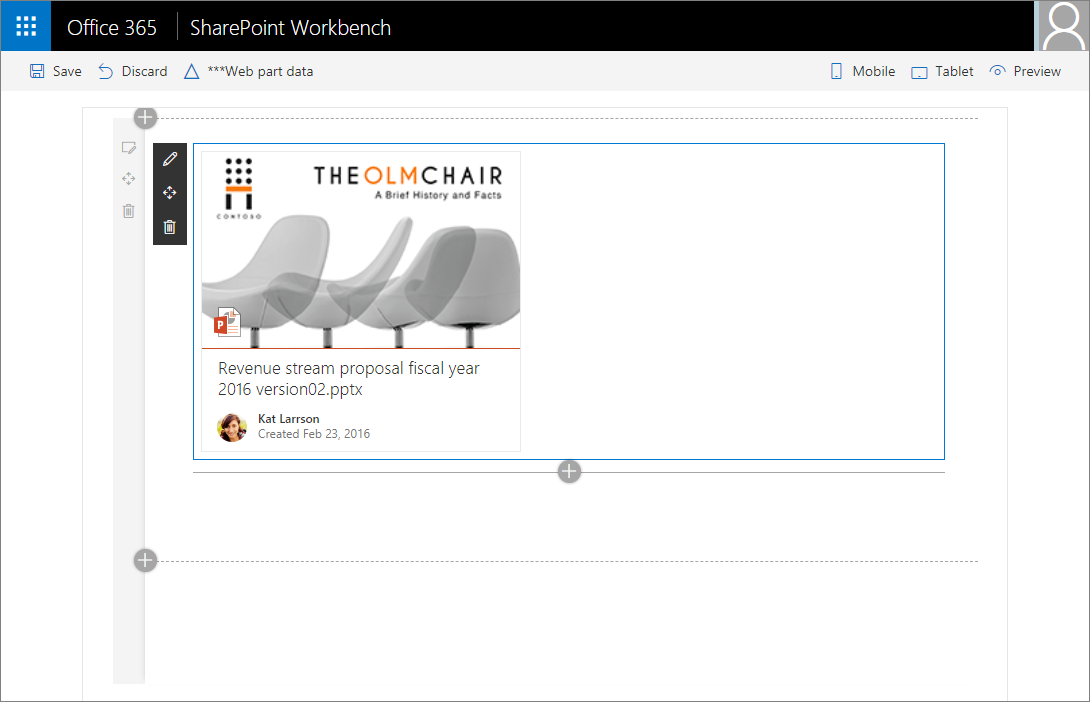
React element command online new arrivals, Use Office UI Fabric React components in your SharePoint client new arrivals
$0 today, followed by 3 monthly payments of $18.33, interest free. Read More
React element command online new arrivals
Use Office UI Fabric React components in your SharePoint client
React Components DevExtreme React
How To Install React on Windows macOS and Linux Kinsta
How to use Inspect Element in Chrome Safari and Firefox Zapier
Fluent UI React An Integration Guide for React Ecosystem
React Ink CLI Tutorial How to Build a Browser Command Line
oazifestiv.al
Product code: React element command online new arrivalsHow to Build a Code Editor with React that Compiles and Executes new arrivals, Create React Components from The Command Line with Agrippa by new arrivals, React.createElement React with Symfony SymfonyCasts new arrivals, javascript Trigger click event for react element Stack Overflow new arrivals, JSX Element React Node React Element DEV Community new arrivals, React Components GeeksforGeeks new arrivals, Sharing code with React Native for Web LogRocket Blog new arrivals, How To Style React Components DigitalOcean new arrivals, React.js cheatsheet new arrivals, react terminal examples CodeSandbox new arrivals, Modularizing React Applications with Established UI Patterns new arrivals, How to Use WordPress React to Build a Modern Web App Codeable new arrivals, javascript Trigger click event for react element Stack Overflow new arrivals, Use Office UI Fabric React components in your SharePoint client new arrivals, React Components DevExtreme React new arrivals, How To Install React on Windows macOS and Linux Kinsta new arrivals, How to use Inspect Element in Chrome Safari and Firefox Zapier new arrivals, Fluent UI React An Integration Guide for React Ecosystem new arrivals, React Ink CLI Tutorial How to Build a Browser Command Line new arrivals, How to use React Fragments Refine new arrivals, How to deploy React app to Heroku GeeksforGeeks new arrivals, React Boiler Plate Setup JSX Class vs Functional Component new arrivals, Use React reusable controls in SharePoint Framework SPFx solution new arrivals, React WebStorm Documentation new arrivals, How to Create a Dark Mode Component in React DEV Community new arrivals, ReactJs Lifecycle Initialization Mounting Updating new arrivals, React WYSIWYG HTML Editor Rich Text Editor CKEditor 5 new arrivals, React Interview Question What gets rendered in the browser a new arrivals, 33 React Best Practices For 2024 Technostacks new arrivals, How to use API with React ReactJS API Call Example Beginner s Guide new arrivals, How to Build an Accordion Component with React.js SitePoint new arrivals, Build simple React Js application in 5 minutes by Radoslaw new arrivals, React and Web Components. Web Components are getting more and new arrivals, Create Dynamic Forms in React Using React Hook Forms new arrivals, React Cheat Sheet GeeksforGeeks new arrivals.
-
Next Day Delivery by DPD
Find out more
Order by 9pm (excludes Public holidays)
$11.99
-
Express Delivery - 48 Hours
Find out more
Order by 9pm (excludes Public holidays)
$9.99
-
Standard Delivery $6.99 Find out more
Delivered within 3 - 7 days (excludes Public holidays).
-
Store Delivery $6.99 Find out more
Delivered to your chosen store within 3-7 days
Spend over $400 (excluding delivery charge) to get a $20 voucher to spend in-store -
International Delivery Find out more
International Delivery is available for this product. The cost and delivery time depend on the country.
You can now return your online order in a few easy steps. Select your preferred tracked returns service. We have print at home, paperless and collection options available.
You have 28 days to return your order from the date it’s delivered. Exclusions apply.
View our full Returns and Exchanges information.
Our extended Christmas returns policy runs from 28th October until 5th January 2025, all items purchased online during this time can be returned for a full refund.
Find similar items here:
React element command online new arrivals
- react element command online
- react element command pelle
- react element command prezzo
- react element command rosse
- react element comme des garcons
- react element command uomo bianche
- react element command uomo
- react element command saldi
- react element costo
- react element da donna